
При разработке веб-сайтов перед разработчиками всегда стоит вопрос – какой будет дизайн и функционал? Чтобы ответить на него, создается сайт прототип – временный веб-сайт, который позволяет протестировать интерфейс, функционал и удобство использования ресурса.
Главная цель сайта прототипа – предоставить пользователям возможность оценить и протестировать визуальную и пользовательскую составляющую веб-сайта до его полноценного развертывания. Таким образом, можно определить, насколько удобен и интуитивно понятен дизайн, какой функционал нужно доработать, а также случаи, в которых пользователи испытывают затруднения при использовании сайта.
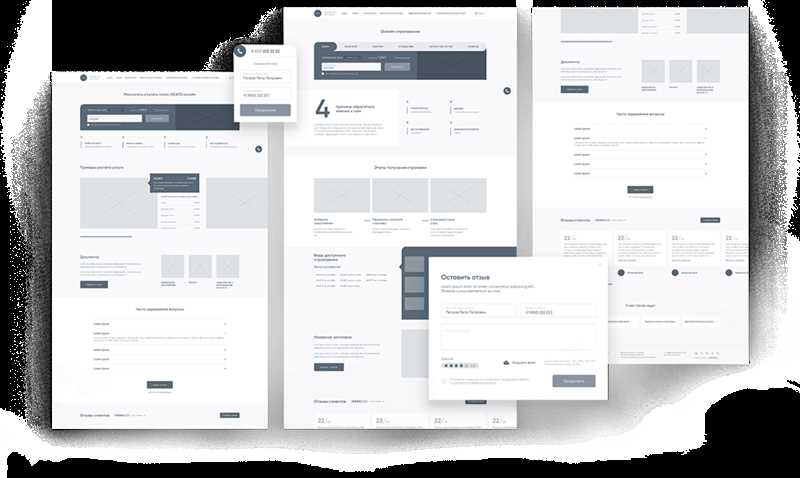
Сайт прототип обычно создается на основе дизайн-макета и содержит набор основных страниц, которые наиболее часто посещают пользователи. Он может быть статичным или интерактивным, в зависимости от требований проекта и возможностей команды разработчиков. Важно отметить, что сайт прототип не является полноценным веб-сайтом и не имеет рабочих функций, но служит для визуализации и тестирования.
Что такое сайт-прототип: основные аспекты
Создание сайта-прототипа важно для разработки веб-проектов, так как позволяет определить концепцию и внешний вид сайта еще до начала полноценной разработки. Сайт-прототип помогает уточнить требования заказчика, проверить гипотезы и выявить потенциальные проблемы взаимодействия пользователей с интерфейсом.
Основные аспекты сайта-прототипа

1. Структура и навигация. Сайт-прототип позволяет определить структуру сайта и организацию его контента. Важно продумать логическое размещение разделов и страниц, чтобы пользователи могли легко ориентироваться и находить нужную информацию.
2. Визуальный дизайн. Хотя сайт-прототип может быть создан без детализации дизайна, он уже должен иметь общий стиль и визуальную концепцию, чтобы отразить ожидаемый облик будущего сайта.
3. Интерактивность. Важной частью сайта-прототипа является его интерактивность. Это позволяет пользователям тестировать функционал, проводить навигацию по разделам и страницам, взаимодействовать с элементами интерфейса и средствами взаимодействия.
4. Тестирование пользователей. Сайт-прототип позволяет провести тестирование с участием реальных пользователей, чтобы получить обратную связь и исключить возможные проблемы и неудобства до запуска полноценного сайта.
5. Экономия времени и ресурсов. Создание сайта-прототипа занимает меньше времени и ресурсов, чем полноценная разработка сайта. Это позволяет экономить бюджет проекта и быстро приступить к разработке окончательной версии сайта.
Понятие сайта-прототипа: определение и сущность
Определение сайта-прототипа включает в себя создание базового набора веб-страниц, которые позволяют пользователям пройти через основные разделы и функции сайта. Сайт-прототип может быть создан в виде интерактивной макетной модели или набора отдельных статических страниц.
Процесс разработки сайта-прототипа позволяет команде веб-разработчиков и дизайнеров лучше понять требования и ожидания клиента, проверить работу навигации, а также определить макет и стиль сайта. Сайт-прототип позволяет визуализировать основные функции и структуру будущего сайта, что помогает минимизировать ошибки и риски в процессе разработки и создания финальной версии проекта.
Основные преимущества сайт-прототипов:
- Понимание и проверка концепции. Сайт-прототип помогает проверить правильность выбранной концепции и подхода к проекту, а также раннее выявить проблемы и улучшить их до начала разработки.
- Лучшее взаимодействие с клиентом. Показывая клиенту работающую модель сайта уже на ранних стадиях, проще получить обратную связь и согласовать дизайн и функционал.
- Экономия ресурсов. Сайт-прототип позволяет выявить и исправить ошибки и проблемы в ранних стадиях разработки, что позволяет сэкономить время и ресурсы на более сложных и дорогостоящих этапах.
Преимущества использования сайта-прототипа
Одним из основных преимуществ использования сайта-прототипа является возможность улучшить взаимодействие с заказчиком и бизнес-аналитиками. Благодаря наглядной демонстрации интерфейса и функционала сайта-прототипа, стороны могут лучше обсудить и согласовать требования и ожидания. Это помогает снизить риск неправильного понимания задачи и, как результат, ускоряет разработку и снижает количество правок.
Один из способов создания сайтов-прототипов — использование визуальных инструментов или сервисов. Это позволяет быстро создать наглядный и интерактивный прототип сайта без написания кода. Благодаря этому разработчики и дизайнеры могут сосредоточиться на внешнем виде и пользовательском интерфейсе, а также на взаимодействии с активными элементами на страницах сайта.
Преимущества использования сайта-прототипа:
- Улучшение взаимодействия с заказчиком: сайт-прототип помогает заказчику и команде разработчиков лучше понимать и согласовывать требования и ожидания.
- Снижение риска неправильного понимания задачи: визуализация и интерактивность сайта-прототипа помогает уменьшить количество правок и ускоряет процесс разработки.
- Быстрое создание прототипа без написания кода: использование визуальных инструментов и сервисов позволяет быстро создавать наглядные и интерактивные прототипы без потребности в программировании.
Как создать эффективный сайт-прототип: советы и рекомендации
1. Определите цели и потребности пользователей
Перед тем, как приступить к созданию сайт-прототипа, важно определить цели вашего веб-проекта и потребности пользователей, которые вы хотите удовлетворить. Исследуйте вашу целевую аудиторию, проведите анализ конкурентов, чтобы составить полное представление о потребностях пользователей. Учтите эту информацию при разработке прототипа, чтобы он отражал реальные потребности и ожидания пользователей.
2. Учитывайте структуру и навигацию
Структура и навигация сайта являются основными элементами, определяющими удобство использования и эффективность сайта. При создании прототипа обязательно задумайтесь о структуре сайта, разделите его на логические блоки и определите иерархию страниц. Разработайте интуитивную навигацию, чтобы пользователи могли легко ориентироваться на вашем сайте.
3. Используйте правильный контент
Для эффективного сайт-прототипа очень важно использовать правильный контент. Вместо случайных фраз и текстов заполните прототип реалистичным контентом, который отражает типичные данные и информацию, которую пользователи будут искать на вашем сайте. Обратите внимание на качество контента, чтобы демонстрировать вашу компетентность и профессионализм.
4. Проводите тестирование и итерации
Не забывайте проводить тестирование и итерации вашего сайт-прототипа. Предоставьте прототип пользователям для оценки и соберите их обратную связь. Используйте эту информацию для улучшения и доработки прототипа. Повторяйте этот процесс несколько раз, чтобы достичь наилучших результатов.
В результате, создание эффективного сайт-прототипа требует тщательного планирования и анализа, а также внимательного учета потребностей пользователей. Однако, с помощью правильных советов и рекомендаций, вы сможете создать прототип, который будет легко использоваться и соответствовать ожиданиям пользователей. Помните, что сайт-прототип является лишь начальным этапом разработки, и его цель — проверить и протестировать функциональность и удобство использования перед полноценной разработкой.
Наши партнеры: