
Дизайн посадочной страницы играет ключевую роль в привлечении и удержании внимания пользователя. Правильное оформление страницы помогает повысить конверсию, улучшить пользовательский опыт и сделать впечатление на потенциальных клиентов. В этой статье мы рассмотрим 12 важных правил дизайна посадочной страницы, а также предоставим реальные примеры, чтобы вы могли лучше понять, как применить эти правила на практике.
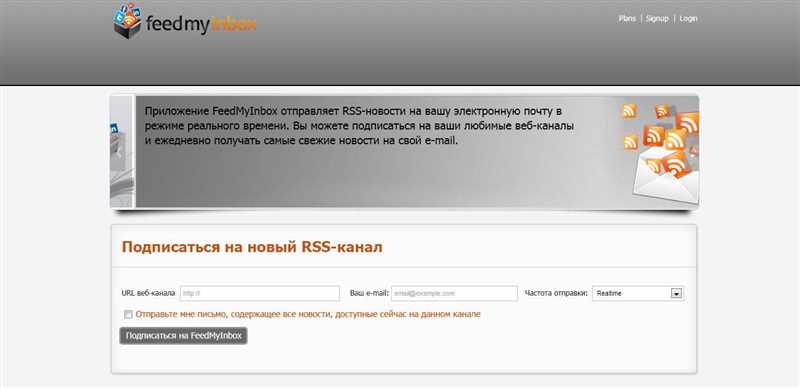
Первое правило дизайна посадочной страницы — простота. Ваша страница должна быть четкой и понятной для пользователя. Не перегружайте страницу текстом и изображениями, выбирайте минималистичный дизайн, чтобы пользователи могли легко ориентироваться и сфокусироваться на главной цели страницы.
Оптимизация заголовков — еще одно важное правило. Заголовки должны быть яркими, информативными и привлекательными. Они должны ясно передавать основные преимущества вашего продукта или услуги. Используйте в заголовках ключевые слова, чтобы привлечь внимание поисковых систем и улучшить SEO оптимизацию вашей страницы.
Привлекательный заголовок

Веб-страница начинается с заголовка, который отображается в самом верху окна браузера. Привлекательный заголовок играет важную роль в привлечении внимания пользователя и удержании его на странице. Он должен быть ярким, кратким и информативным. Заголовок должен быть как можно более конкретным и отражать суть страницы.
Заголовок влияет на рейтинг поисковых систем
Содержание заголовка должно быть связано с контентом страницы. Поисковые системы используют заголовок для классификации и определения темы страницы. Надо быть внимательным к выбору ключевых слов и фраз, чтобы заголовок отражал содержание страницы и был оригинальным.
Это поможет улучшить рейтинг вашей страницы в поисковых системах и привлечь больше посетителей.
Заголовок также играет важную роль в улучшении пользовательского опыта. Хороший заголовок поможет быстро ориентироваться по странице и понять, что пользователь может найти на данной странице. Короткий, но информативный заголовок поможет сосредоточить внимание посетителя на ключевых моментах и важной информации.
Четкое описание предложения
Чтобы сделать описание привлекательным и содержательным, следует использовать ясный и легко читаемый текст, использовать простые и понятные слова. Текст должен быть структурирован, чтобы было легко найти необходимую информацию. Использование подзаголовков
помогает выделить ключевые моменты и сделать текст более удобочитаемым.
Для привлечения внимания можно использовать жирный шрифт, чтобы выделить наиболее важные моменты. Также можно использовать курсив для выделения специальных слов или фраз. Это поможет сделать текст более запоминающимся и интересным для читателя.
Если необходимо перечислить основные преимущества или характеристики продукта или услуги, можно использовать маркированный список
- или нумерованный список
- Главный цвет: главный цвет должен быть наиболее заметным и отличаться от остальных цветов на странице. Он может быть использован, например, для заголовков и акцентных элементов.
- Дополнительные цвета: дополнительные цвета помогут создать гармонию на странице и подчеркнуть различные части контента. При выборе дополнительных цветов следует учитывать их совместимость с главным цветом. Например, можно использовать контрастные цвета или цвета из аналогичного цветового спектра.
- Фоновый цвет: фоновый цвет определяет общую атмосферу и визуальное восприятие страницы. Часто используются светлые или нейтральные цвета, которые помогают сделать контент более читабельным и привлекательным.
- Выбирайте читаемые шрифты: На посадочной странице должны использоваться шрифты, которые легко читаются, особенно важно, чтобы основной текст был хорошо читаемым.
- Используйте семейство шрифтов: Для создания единообразного и профессионального вида страницы рекомендуется использовать несколько шрифтов из одного семейства.
- Учитывайте цвет: Шрифты должны хорошо читаться на фоне, не создавать затруднений при чтении информации на посадочной странице.
- Будьте осторожны с использованием капительных букв: Капительные буквы могут выделить заголовки и важные разделы на странице, но не следует использовать их в основном тексте.
- Балансируйте: Используйте разные веса шрифтов, чтобы достичь правильного баланса на визуальном уровне.
- Ограничивайте количество шрифтов: Используйте не более трех шрифтов на одной странице, чтобы избежать хаоса и дисгармонии в дизайне.
- . В таком списке каждый элемент будет выделен отдельной строкой, что сделает информацию более структурированной и легко усвояемой.
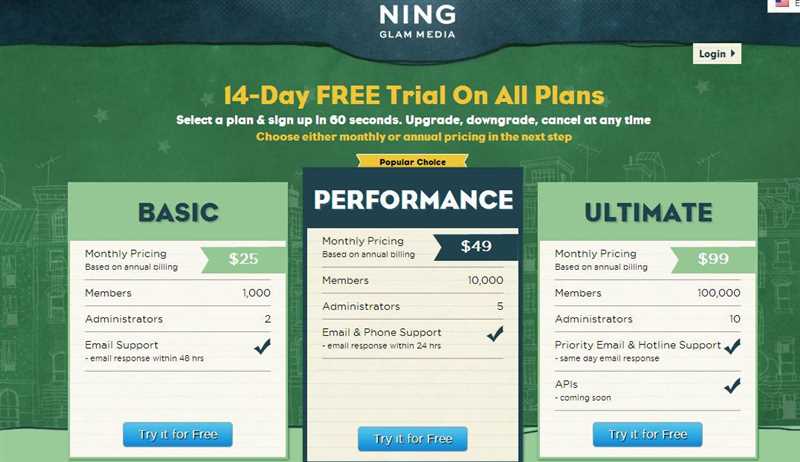
Также можно использовать таблицу для отображения сравнительных данных или характеристик продукции. В таблице можно указать различные параметры, их значения и сравнить их с другими аналогичными продуктами или услугами. Таблица поможет визуально представить информацию и облегчит ее восприятие.
Понятная и легкая навигация
Начнем с заголовка страницы, который является одним из ключевых элементов навигации. Он должен быть крупным, выделенным и легко читаемым, чтобы привлекать внимание и показывать пользователю, где он находится на сайте.
Далее, можно использовать список ссылок, чтобы организовать основное меню или разделить информацию на подразделы. Важно, чтобы ссылки были понятными и информативными, чтобы пользователь мог легко понять, куда он будет переходить, если нажмет на них.
Также, можно использовать различные иконки и символы для навигационных элементов, например, троеточие для выпадающего меню или стрелку для перехода на следующий слайд. Это поможет пользователю быстро определить функциональность элемента и улучшить общую навигацию по странице.
Выбор цветовой схемы

При создании посадочной страницы очень важно правильно выбрать цветовую схему. Цвета играют огромную роль в перцепции и эмоциональной реакции посетителей на сайт. Цвета могут вызывать разные ассоциации и настроения, поэтому выбор цветовой палитры должен быть тщательно продуман.
Основные цвета, которые рекомендуется использовать на посадочной странице — это цвета, которые отражают вашу брендовую идентичность и подходят к вашему продукту или услуге. Например, если ваш бренд ассоциируется с надежностью и профессионализмом, можно выбрать темные и серьезные цвета, такие как черный или синий.
Более подробное описание и примеры использования цветовых схем можно представить в форме таблицы:
| Главный цвет | Дополнительные цвета | Фоновый цвет |
|---|---|---|
| Синий | Белый, серый | Светло-серый |
| Зеленый | Белый, коричневый | Бежевый |
Подбор шрифтов
Умело подобранные и сочетающиеся шрифты могут значительно улучшить дизайн вашей посадочной страницы. Помните, что выбор шрифтов должен быть обдуманным и соответствовать тематике и целям вашей страницы. Следуя вышеперечисленным правилам, вы сможете создать эффективный и привлекательный дизайн посадочной страницы.
Наши партнеры: