
WordPress — популярная платформа для создания и управления веб-сайтами. Один из самых важных аспектов работы с WordPress — создание и управление темами. Тема — это набор файлов, определяющих внешний вид и функциональность вашего сайта.
Однако, если вы хотите внести свои изменения в тему WordPress, рекомендуется создать дочернюю тему. Дочерняя тема позволяет вносить изменения в тему без изменения основной темы. Это очень полезно, так как обновления основной темы не повлияют на ваши изменения.
В этой статье мы расскажем вам, как создать дочернюю тему WordPress. Мы предоставим пошаговую инструкцию, которая поможет вам начать работу с дочерней темой и внести необходимые изменения для вашего сайта.
Шаг 1: Создание новой дочерней темы
Для создания новой дочерней темы вам потребуется доступ к файловой системе вашего сайта, а также базовое понимание HTML и CSS. Вам также пригодится любой текстовый редактор для создания файлов темы.
Вот пошаговая инструкция по созданию новой дочерней темы WordPress:
- Создайте новую папку для вашей дочерней темы в каталоге /wp-content/themes/ вашего сайта.
- Создайте в новой папке файл style.css и откройте его в текстовом редакторе.
- В файле style.css добавьте следующий код в качестве основы вашей дочерней темы:
| /*
Theme Name: Название дочерней темы Template: Имя родительской темы */ |
Вам потребуется заменить «Название дочерней темы» на реальное название вашей темы, а «Имя родительской темы» на имя родительской темы, которую вы хотите использовать для вашей дочерней темы.
- Сохраните файл style.css и перейдите на ваш сайт в административную панель WordPress.
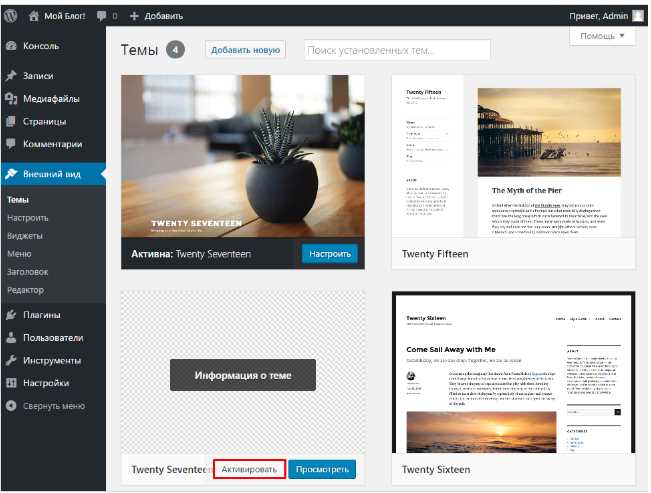
- Перейдите на страницу «Внешний вид» -> «Темы» и вы увидите вашу новую дочернюю тему в разделе «Доступные темы».
- Активируйте вашу новую дочернюю тему, и она будет готова к использованию.
Шаг 1.1: Выбор основной темы
Перед тем как создать дочернюю тему WordPress, необходимо выбрать основную тему, на основе которой будет создаваться дочерняя тема. Основная тема определяет внешний вид и функциональность вашего сайта.
Основную тему можно выбрать из множества доступных бесплатно или платно на официальном сайте WordPress или на других ресурсах, таких как Themeforest или TemplateMonster.
Как выбрать основную тему:
- Определите цели вашего сайта и функциональные требования. Например, если вы создаете сайт-визитку, вам может понадобиться тема с простым дизайном и удобной навигацией.
- Исследуйте различные темы, чтобы найти подходящий дизайн. Просмотрите демонстрационные сайты, предоставленные авторами тем, чтобы увидеть, как работает тема в действии.
- Оцените функциональность темы. Убедитесь, что основная тема предлагает необходимые вам функции, такие как адаптивный дизайн, поддержка множества языков, интеграция социальных сетей и др.
- Проверьте репутацию создателя темы. Исследуйте отзывы и оценки пользователей, чтобы узнать, насколько надежна и качественна данная тема.
После того, как вы выбрали основную тему, вы можете приступить к созданию дочерней темы WordPress, чтобы настроить внешний вид и функциональность сайта в соответствии с вашими потребностями.
Шаг 1.2: Создание папки дочерней темы

После того, как вы создали и активировали родительскую тему WordPress, следующим шагом будет создание папки для вашей дочерней темы. Папка дочерней темы должна находиться в папке «themes» внутри папки с родительской темой.
Чтобы создать папку для дочерней темы, откройте папку вашей родительской темы на компьютере. Затем создайте новую папку внутри этой папки и назовите ее каким-нибудь уникальным именем, чтобы легко различать ее от других тем.
Например, если ваша родительская тема называется «mytheme», то вы можете назвать папку дочерней темы «mytheme-child». Помните, что название папки должно быть написано латинскими буквами и не содержать пробелов или специальных символов.
После того, как вы создали папку для дочерней темы, вы можете перейти к следующему шагу — созданию файла стилей дочерней темы.
Шаг 2: Создание файлов стилей и функций
Чтобы создать дочернюю тему WordPress, необходимо создать файлы стилей и функций. Эти файлы определяют внешний вид и функциональность вашей дочерней темы.
Во-первых, создайте файл стилей. Вы можете назвать его «style.css» и разместить его в папке вашей дочерней темы. В этом файле вы можете задать стили для различных элементов вашего сайта, таких как заголовки, ссылки, фон и т.д. Не забудьте указать в самом начале файла, что это дочерняя тема, добавив комментарий:
* Theme Name: Название дочерней темы
* Template: название родительской темы
Затем создайте файл функций с названием «functions.php» и также разместите его в папке вашей дочерней темы. В этом файле вы можете определять новые функциональные возможности для вашей темы, такие как добавление нового виджета, настройка хука или даже создание собственной функции для изменения поведения WordPress. Весь код, который вы добавляете в файл функций, будет выполняться при загрузке вашей дочерней темы.
После создания файлов стилей и функций вы можете начать настраивать внешний вид и функциональность вашей дочерней темы, внося изменения в соответствующие файлы. Это даст вам большую гибкость в настройке вашего сайта в соответствии с вашими потребностями.
Шаг 2.1: Создание стилевого файла дочерней темы
Для начала, вам нужно создать новый файл в папке вашей дочерней темы и назвать его style.css.
Он будет являться основным файлом стилей вашей дочерней темы, и все ваши изменения стилей будут вноситься в этот файл.
После создания файла style.css вам нужно добавить в него код CSS, который вы хотите применить к вашей дочерней теме.
Вы можете использовать все стандартные CSS-свойства для изменения стиля текста, заголовков, фонового изображения, цветов и многого другого.
Кроме того, вы также можете добавить свои собственные CSS-классы и идентификаторы для элементов вашей дочерней темы.
После того, как вы завершили добавление всех необходимых стилей, сохраните файл style.css.
Теперь ваша дочерняя тема готова к использованию со своим собственным файлом стилей!
Наши партнеры: